Reducing your store’s bounce rate means your visitors will stay longer, explore, and ultimately make a purchase from your store. If you want to know how to reduce bounce rates in your ecommerce store, you need to master user behavior and improve your pages’ user engagement.
Imagine a potential customer landing on your ecommerce store but leaving almost immediately. If this is a normal occurrence in your rate, it’s a sign you have a real problem with bounce rate and user engagement. A high bounce rate means lost sales.
By focusing on and improving your page engagement, your online store will become a more compelling website that will keep your visitors engaged. And the key here is understanding your user behavior. Let’s dive into some effective strategies for reducing bounce rates and keeping your potential customers engaged.
How to Reduce Bounce Rate in Ecommerce Through User Behavior
If you want to learn how to reduce the bounce rate in your ecommerce website, the starting point is analyzing your site’s performance, specifically, your user behavior. Your goal is to enhance the user experience so that visitors will be more likely to engage with your store.
Utilizing Customer Journey Mapping
Start by mapping your customer journey. This is powerful data that helps you understand how your store’s visitors engage and interact with your ecommerce site. The customer journey will help you visualize the steps your visitors take. It will help you identify at what point the visitor drops/bounces off and at what point your engagement peaks.
- Creating Detailed Personas: Being with creating a very detailed user persona. A customer persona represents who your customers are. It will give you an idea of your audience’s behavior and even their needs. You can use this to tailor your product pages and other marketing strategies more effectively.
- Identifying Key Touchpoints: The next thing you need to do is to figure out the critical touchpoints in the customer journey. This step focuses on the highest moments when your user is engaged.
- Analyzing Drop-off Points: Lastly, identify the drop-off points. This is when the visitor leaves your site, and the bounce is triggered. You will need to focus on this in order to reduce your bounce rate.
Behavioral Segmentation
Once you’re done with customer journey mapping, your next step is to segment your visitors based on behavior or actions taken when they’re on your website. By doing a behavioral segmentation, you can craft a more personalized interaction that will keep them engaged on your site.
- Defining Segments: Start by defining your segment. You can start with the common segment: new visitors, returning customers, and high spenders. You can also segment it based on demographics and other customer segment types. The goal of segmenting your visitors is to understand their needs and expectations. So, choose a segment that will provide you with the most information related to this. You can even go further by creating another segment set for your main segment.
- Understanding your segment: Now that you have your customer segment, the next step is understanding your segment’s needs and expectations. For this step, your goal is to identify what makes them engaged and vice versa. You will use this information later to better tailor your website content to them.
- Cross-match segment with touchpoints: Lastly, cross-check your customer segment with the touchpoints. Identify which segment is likely to drop off or peak at certain pages of your customer journey.
At this point, you should have a better understanding of who your customers are. You should have an idea by now what keeps them engaged and at what point they drop off. Once you’re satisfied with your customer journey and behavior, you can begin optimizing your website content to reduce bounce rates for your online store.
Enhancing Website Design
Your website design shouldn’t be visually appealing just because. At the end of the day, your ecommerce website should cater to your buyers. So, if you want to know how to reduce the bounce rate for your ecommerce website, you should focus not just on aesthetics but also on the user-friendliness of your website design.
Simplified Layout
A clean, simple layout is key to guiding users naturally through your site. Keeping it simple is always the easiest way to keep your site user-friendly. Avoid clutter and ensure that important elements like the CTA button are easy to find.
A well-organized site helps reduce user frustration and keeps visitors intent on exploring further. In essence, a simplified website layout will allow your visitors to focus on product selection. Instead of distracting them, they’ll focus more on choosing products and purchasing from you. Streamlining your web design can lead to an improved bounce rate as users can effortlessly find what they’re looking for.
Consistent Branding
Consistent branding across all pages creates a cohesive experience for your site visitors. This avoids distraction and, again, keeps them focused on the purchasing journey. You need to ensure that you’re using consistent colors, fonts, and styles.
It’s a good idea to have brand guidelines for all elements and styles on your website to ensure consistency. Consistent branding will help you build trust and make the navigation more intuitive. Your goal should be to help your visitors recognize familiar elements on every page of your website.
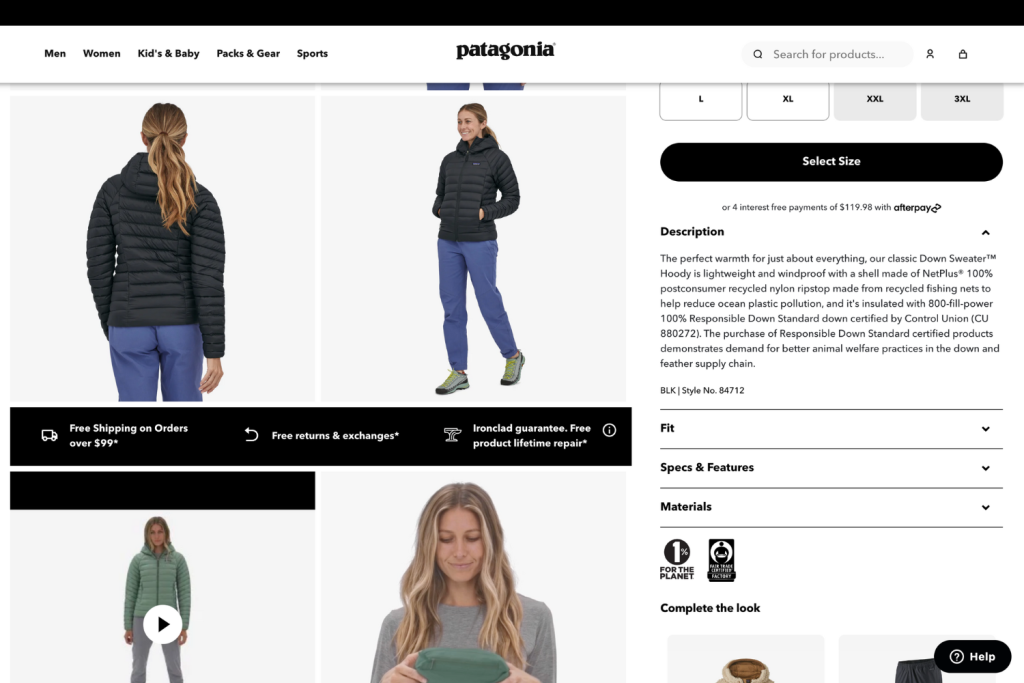
Engaging Visuals
You should always invest in high-quality media content, such as images and videos. You might think this is unrelated to bounce rate, but high-quality content on your online store helps capture and retain user attention.

Most people think that high-quality media is just there for visual appeal. But, in reality, high-quality images and videos are also crucial in conveying product information more effectively. With professional-looking photos and videos, you’re not only removing distractions but also keeping your visitors engaged.
Improving Content Quality
Aside from media content, other content types on your website should also be high quality and relevant. This is where the customer segment will matter. You should tailor your content based on them – what is relevant to them.
Your goal should be to provide relevant and valuable content to reduce the bounce rate. Doing this will keep your visitors interested and encourage them to stay longer at your e-commerce store.
Creating Valuable Content
You should create content targeting your customer segment’s pain points and needs. Think about what your customers are looking for when they land on your online store.
Are they looking for detailed product information? Do they need guides or tips related to your products? Content that solves problems and answers questions can keep users engaged.
Base the content you will create on what your customers are looking for, such as how-to guides or video tutorials.
Regular Content Updates
Creating quality and relevant content also means regularly updating them. It’s not enough that you have published content. Remember, the key term here is relevant. This is especially important if you’re selling products that are changing regularly, like gadgets.
Regularly updating content not only helps your visitors. It also helps improve your SEO ranking. This gives you better visibility and more visitors to your online store.
Interactive Content
Another way to offer quality content to your customers is by incorporating interactive elements.
With interactive content, you can engage more with your visitors by inviting them to participate and involved in your store.
Here’s how to use interactive content effectively:
- Quizzes
- A style quiz on a fashion site can help users find products that match their tastes.
- Personality quizzes can recommend products based on user preferences.
- Polls
- Use polls to gather feedback on product pages or new product ideas.
- Engage users by asking their opinions on relevant topics.
- Calculators
- A savings calculator on a financial site can provide personalized insights.
- Custom calculators can help users determine the best product for their needs.
By using these content strategies, you can enhance the quality of content in your online store, eventually reducing the bounce rate.
Optimizing Call-to-Actions (CTAs)
When it comes to your online store, it’s not just about written or media content. It also involves different elements in your online store. One of the most important elements to focus on is the call-to-action (CTAs).
Effective CTAs guide your visitors toward your desired actions, thus improving your user engagement. Well-crafted CTAs can turn a passive visitor into an active customer, leading to a lower bounce rate and higher conversion rates.
Crafting Compelling CTAs
Your CTAs should be clear and compelling. It should be direct and action-oriented. Remember that CTAs should guide your visitors to your desired outcome. So, if your CTAs aren’t action-oriented, you’ll end up distracting and eventually losing a potential customer.
For example, instead of using the all-time favorite “Click Here,” you can use a more direct and straightforward CTA such as ‘Find Our Latest Deals,’ ‘Shop Now,’ or ‘Start Free Trial.’ These phrases directly tell your customers what they can expect if they click that button. It can also create a sense of urgency, which is a proven tactic in increasing sales.
Strategic CTA Placement
When we say CTA placement, we’re not only talking about where but also when you’ll place your CTA. Call-to-actions should be displayed where your visitors are most likely to engage with them. This is why it’s important that you understand your customer behavior and journey map first.
For example, if someone lands on your blog page, you wouldn’t want the subscribe CTA to pop-up immediately after they land on your blog. After all, anyone would want to know first what they’re getting before subscribing to anything, right?
Make sure that you use tools for this effectively, such as heatmaps. When used properly, you’ll be able to identify where and when visitors are most engaged. By placing your CTAs correctly, you’re ultimately guiding your users through your purchase funnel more effectively as well.
A/B Testing CTAs
Never underestimate the power of A/B tests when it comes to CTAs. Call-to-actions now only refer to buttons. It includes the phrase you’ll use, the colors, and the placement. Finding the right balance with all these factors in mind is critical to your business’ success. This is where A/B tests can help you.
You can test which colors and font types work best. You can also test phrases and the placements. Use Google Analytics and other related testing tools to track your results. The more data you gather, the more likely you’ll get the best outcome as soon as possible.
Leveraging Social Proof
Nothing beats your customers showcasing your products. Not only is this an excellent way to build trust and increase engagement, but it also helps target ‘warm leads’ who are more likely to make a purchase from your store.
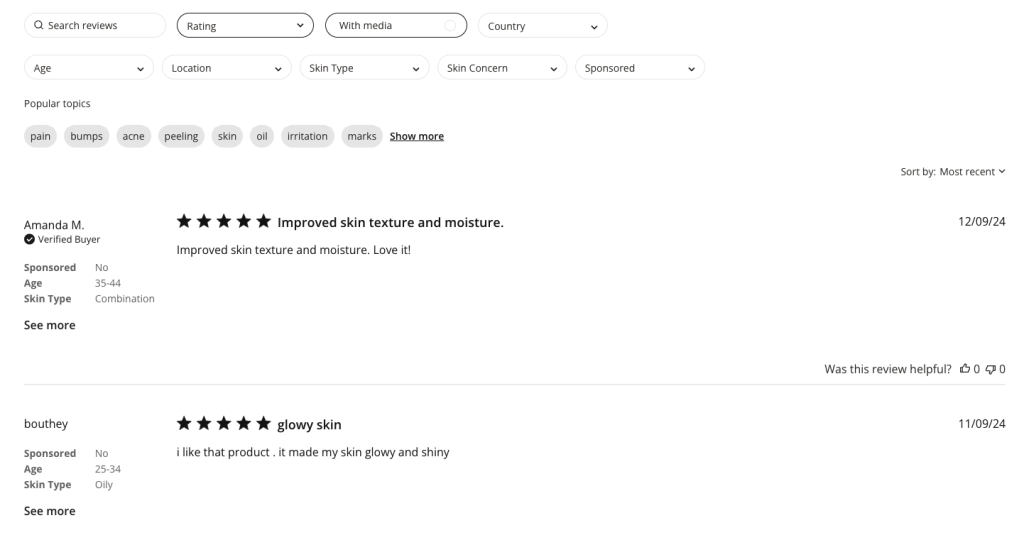
Customer Reviews and Testimonials
Showcasing customer reviews and testimonials prominently on your site can significantly enhance user trust. Ensure these testimonials can be seen right away on all your product pages. Since they provide social proof, you should make sure they’re displayed that can be seen right away.

Seeing positive feedback from real users can reassure new visitors and reduce the likelihood that visitors bounce quickly. Highlighting detailed testimonials can help convert visitors who are on the fence about making a purchase.
Case Studies and Success Stories
Showcasing detailed and informative case studies and success stories is another great way to share your products’ value. This type of social proof provides potential buyers an in-depth look at how your product solve the problem they’re trying to solve.
Influencer Endorsements
With the current ecommerce ecosystem nowadays, utilizing endorsements from influencers can add credibility and attract new buyers to your ecommerce store. Despite all of us knowing that influencers are paid for marketing products, it still is proven to be an effective way of getting recommendations for products.
When partnering with influencers, make sure that you take extra time filtering the influencer who will market your product. While influences are indeed getting paid for their promotion, they should make sure that your products are reviewed and recommended fairly and correctly. This is the only way you can gain trust and make the social posts realistic.
Incorporating all these elements and types of social proof can significantly help you reduce bounce rates on your ecommerce store. It will help improve user experience, build trust, and keep your visitors engaged.
To Sum Up
Improving engagement on your web pages is crucial for reducing bounce rates in ecommerce. You can achieve this by enhancing your website design to feature a clean layout and consistent branding, enhancing content quality with valuable and interactive material, and optimizing calls to action (CTAs) to encourage user interaction. Utilizing social proof through customer reviews, case studies, and endorsements from influencers can help establish trust and prolong visitors’ time on your site.
By incorporating these strategies, you can create a more compelling user experience, decrease your bounce rate, and enhance conversions, ultimately driving the success of your ecommerce business.








