When uploading images to your website, you may have seen an editable text section for alt text, alt tags, or alt descriptions. Most people either ignore it or complete it incorrectly. What is image alt text, and should you be using it?
Alt text, short for alternative text, is a copy that describes an image on a website for the visually impaired or if the image fails to load. In this blog, we’ll focus on the benefits of image alt text, why it matters (legal implications and SEO), and how to do it properly.
Caption vs. Alt Text vs. File Name

Alt text – Text shown in place of an image if the image cannot be displayed.

Caption – Text shown along with an image to support it with additional information.
File name – Primarily beneficial to search engines and is the unique text that identifies an image.
The Benefits of Image Alt Text for Ecommerce Businesses
If you didn’t know what image alt text was before, chances are you never used it. That means you were missing out on some of it’s sweet benefits, like:
Enhancing User Experience
As mentioned above, alt text benefits visually impaired users who love shopping.
Though they have difficulty seeing, most can still interact with your website via audio or touch with access to screen reader technology. This tech will read aloud the description of the image ONLY if it has alt text.

Therefore, by having appropriate image alt text for all product photos, you improve the user experience of those visually impaired and show inclusivity.
Alt text is also handy when the page can’t load for some reason, such as a bad connection. By still being able to describe to users exactly what they are missing, you keep visitors engaged, lowering bounce rates.
SEO Advantages
Alternative text also provides tons of SEO advantages. The text not only helps visually impaired users understand an image, but it also helps search engines.
A search engine aims to provide users with content that matches their search intention. For example, a search engine will want to ensure that it gives only gold men’s watches if a user searches “gold men’s watches.”
Since search engines are robots that can’t interpret web page images, they rely on any associated text, like the alt text and file name.
The image alt text will give the search engine crawlers insight and context, allowing them to understand the image and page.
So by adding appropriate image alt text, the search engine becomes super clear on what you sell, and then they will start ranking among search results related to your products.
The more images with alt text on your ecommerce site, the better it ranks on search engines. This leads to more visibility, traffic, sales, and profits.
That’s a win-win-win-win… too many wins to count!
Legal Implications of Image Alt Text
The truth is, adding alt text is more than something desirable just to gain visibility. In most cases, it is a requirement by law, and you can face severe consequences without it.
Back in 1990, The Americans with Disabilities Act (ADA) was signed into law. This federal law was enacted to prevent discrimination against individuals with disabilities in all public areas of life, including websites and digital platforms.

Under this law, therefore, businesses with websites must make themselves accessible to people with disabilities, ensuring they have equal access to goods, services, and information.
Non-compliance with the ADA can result in lawsuits and substantial fines. Individuals with disabilities, advocacy groups, or regulatory bodies may file lawsuits against ecommerce businesses that do not provide accessible digital experiences – for example, using images without appropriate alt text.
Not only does excluding image alt text on relevant photos on your website lead to significant financial penalties, but it can also damage your company’s reputation as you could be labeled as not-inclusive.
To protect your business from legal risks, it’s imperative to proactively implement accessibility measures, including providing descriptive alt text for images. Additionally, staying informed about changing accessibility guidelines and continuously improving your website’s accessibility in other areas is essential.
How to Do Image Alt Text Properly
Now let’s look at what makes a good alt text description:
Descriptive: A good alt text is descriptive yet concise. That means it should briefly describe the content or purpose of the image, providing users with a clear understanding of what the image represents.
Relevant: It should be directly related to the context of the page and the image itself. Avoid using generic descriptions that don’t add value.

✅ Yes: red high heels with three straps and a back zipper
Keyword-friendly: Since alt text supports SEO and search rankings, you want to include appropriate keywords. At the same time, you must avoid keyword stuffing, which is using the same keywords (or phrases) repeatedly until it becomes unnatural.
Used on key images: Alt text isn’t necessary for every image. So identify critical images for ecommerce, like the product and product-related photos, and give those priority.
Handling Alt Text for Decorative Images
Suppose an image is purely decorative, meaning it’s only used for spacing, design, or other non-essential visual elements and serves no informational purpose. In that case, the alt text can be left empty.
You can also use empty alt attributes for HTML images like this: <img src=”decorative-image.jpg” alt=””>.
Automated Alt Text App for Shopify Stores
Whether you have just started or have been running your online business for a while, manually adding alt text to every product image will take a lot of work. What if we told you about an app that could magically do it for you?

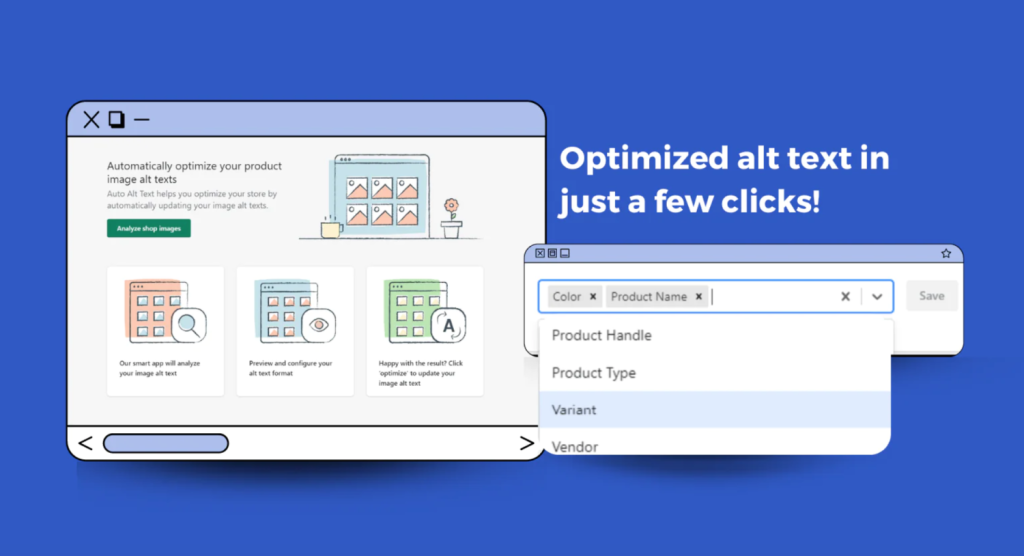
Pixc: Auto Alt Text automatically updates your images’ alt text in just a few clicks, offering a simple, straightforward, and hassle-free way to manage your product images’ alt text and improve your store’s visibility on search engines.
The app analyzes your store to identify pictures that require alt text optimization, saving you the time and effort to sift through your entire image library.
By configuring your alt texts using the provided variables, you can ensure that your product images are optimized for search engines, increasing their chances of ranking higher in search results.
Let’s Recap
Though alt text is often overlooked or underestimated, it emerges as a powerful tool to boost your online business.
Using descriptive alt text enhances the user experience and boosts your SEO performance, making your products more discoverable. Yet, it’s crucial to also keep in mind compliance with web accessibility standards to protect your business from potential legal repercussions.
To wrap, crafting concise and relevant alt text descriptions, avoiding keyword stuffing, and prioritizing key images are the building blocks of success. When it comes to decorative images, knowing when to use empty alt attributes and following best practices is essential.
Incorporating these principles into your ecommerce strategy is the pathway to a more inclusive, successful, and prosperous ecommerce future. Start enhancing your website with descriptive alt text using Pixc: Auto Alt Text today.