Your customers love the zoom function — they get a closer look at how great your products are!
Providing such a close up suggests you are confident in what you’re selling, and in return, the customer will be confident in what they’re buying. Before I tell you how to optimize product images for your website’s zoom function, let’s take a step back and consider the basics of product images.

Product image sizes explained
Your website should have various product image templates for different purposes, such as the template for your shop page, the template for the product listing, the template for the thumbnails of alternative product images and maybe even a template for related products.
These templates are all usually different sizes; the product image on the shop page needs to be small enough to accommodate product images of other products, while the product image on the product listing needs to be large enough to showcase the product effectively while still leaving room for a product name, description, price, etc.
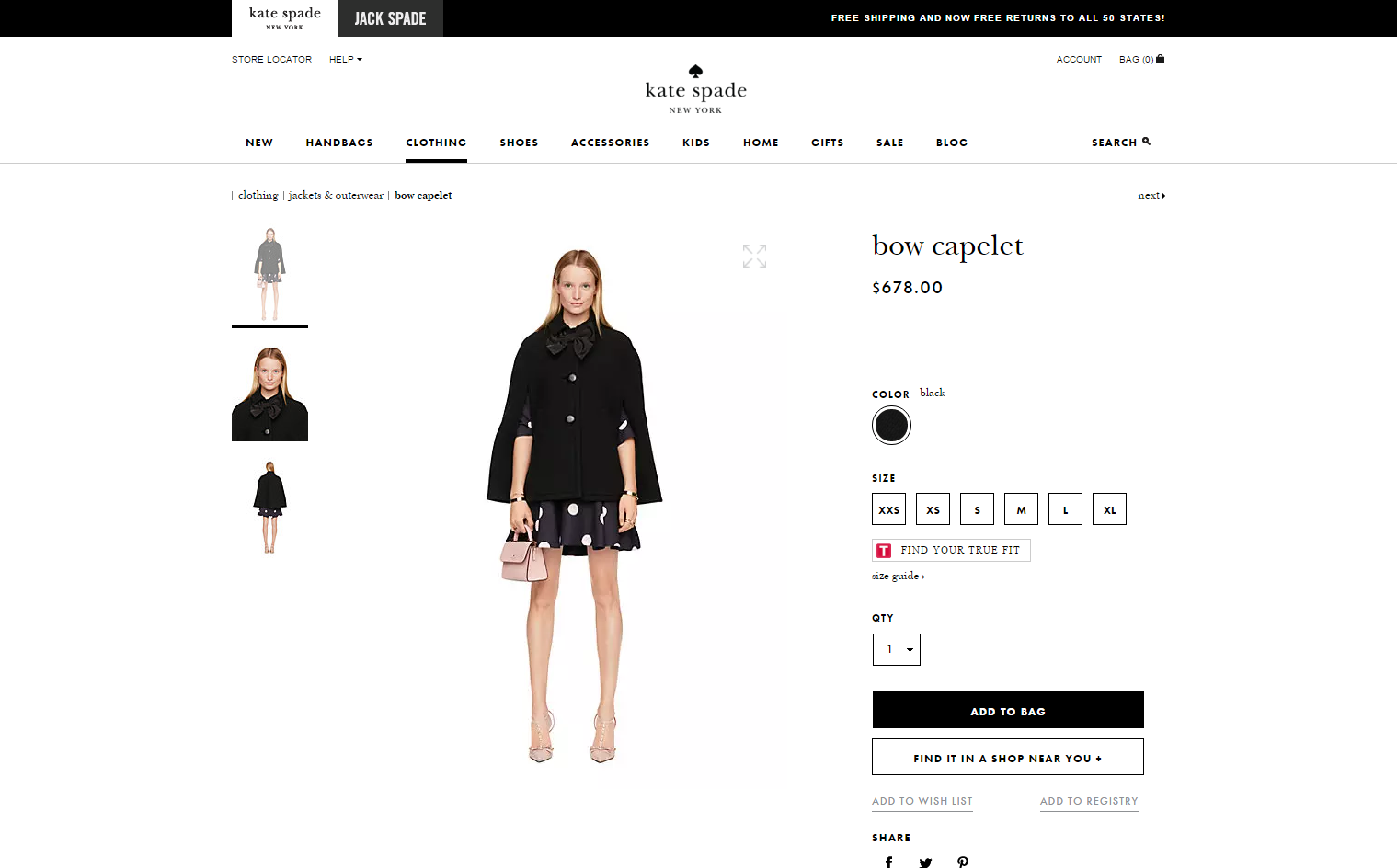
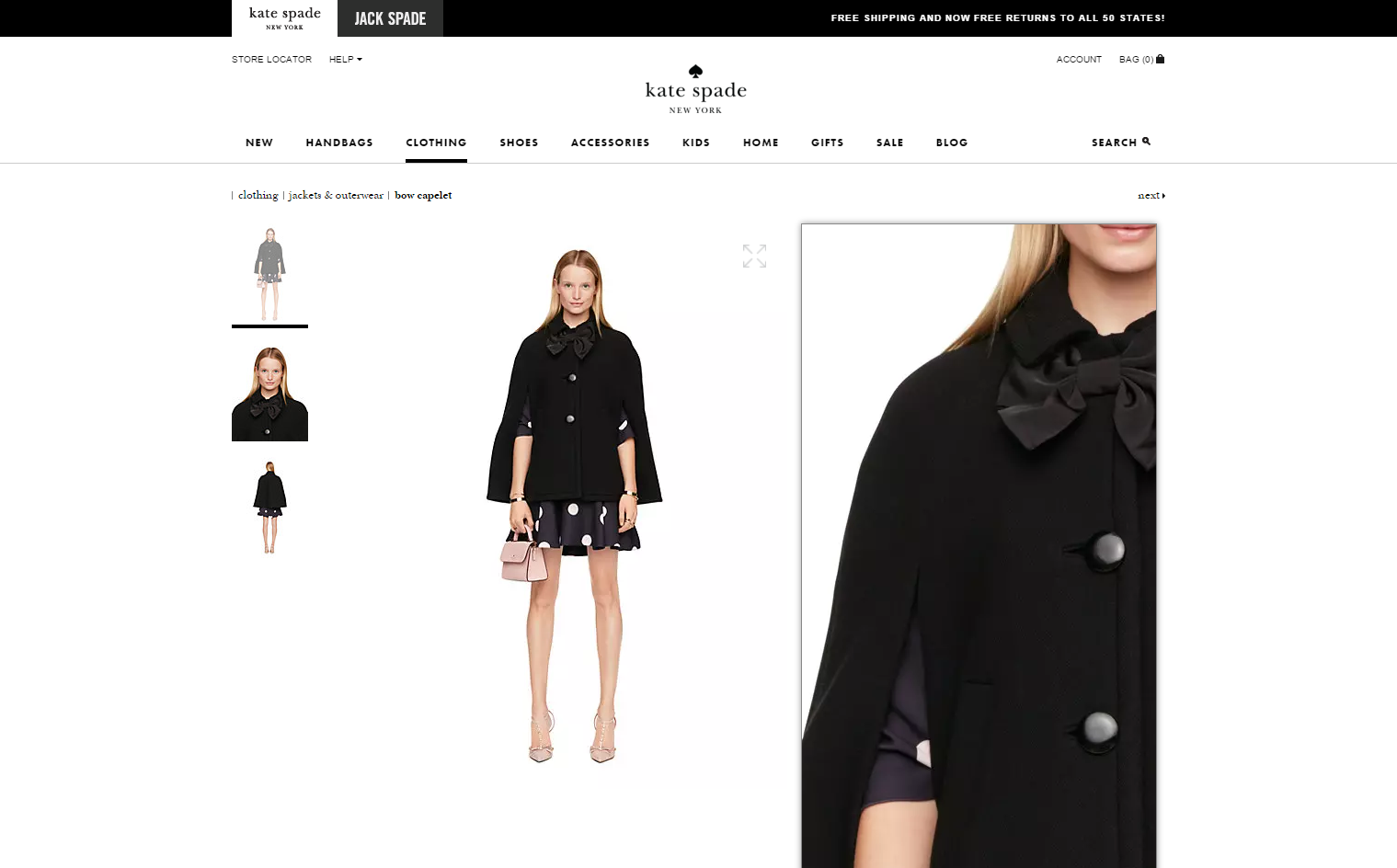
Check out how Kate Spade offers a few product photos while also giving the customer the option to zoom in on larger images:


The image you upload to your eCommerce store is your base image, and your eCommerce store will resize the base image to fit all the different templates mentioned above. However, it’s important to understand that the base image does not need to be the same size as the product image template. If your site has been coded correctly, the dimensions shouldn’t matter and the base image will perfectly readjust to the template if it is in the same ratio as the base image. For example, if your image is 1000×1000 pixels, it will perfectly fit into a 500×500 pixel template.
ALSO ON THE PIXC BLOG: How to Create an Image Template for Your eCommerce Store in Adobe Photoshop
Your eCommerce store should resize your ‘base images’ to fit your product image templates.
A lot of eCommerce storeowners make the mistake of cropping their base image to the size of their largest template on their site before uploading the product image. This is usually the product listing template, which rarely exceeds 500px on the longest side (which is pretty small for an image).
Your product ‘base image’ should be larger than your image template; your eCommerce store will resize it automatically. (CLICK TO TWEET)
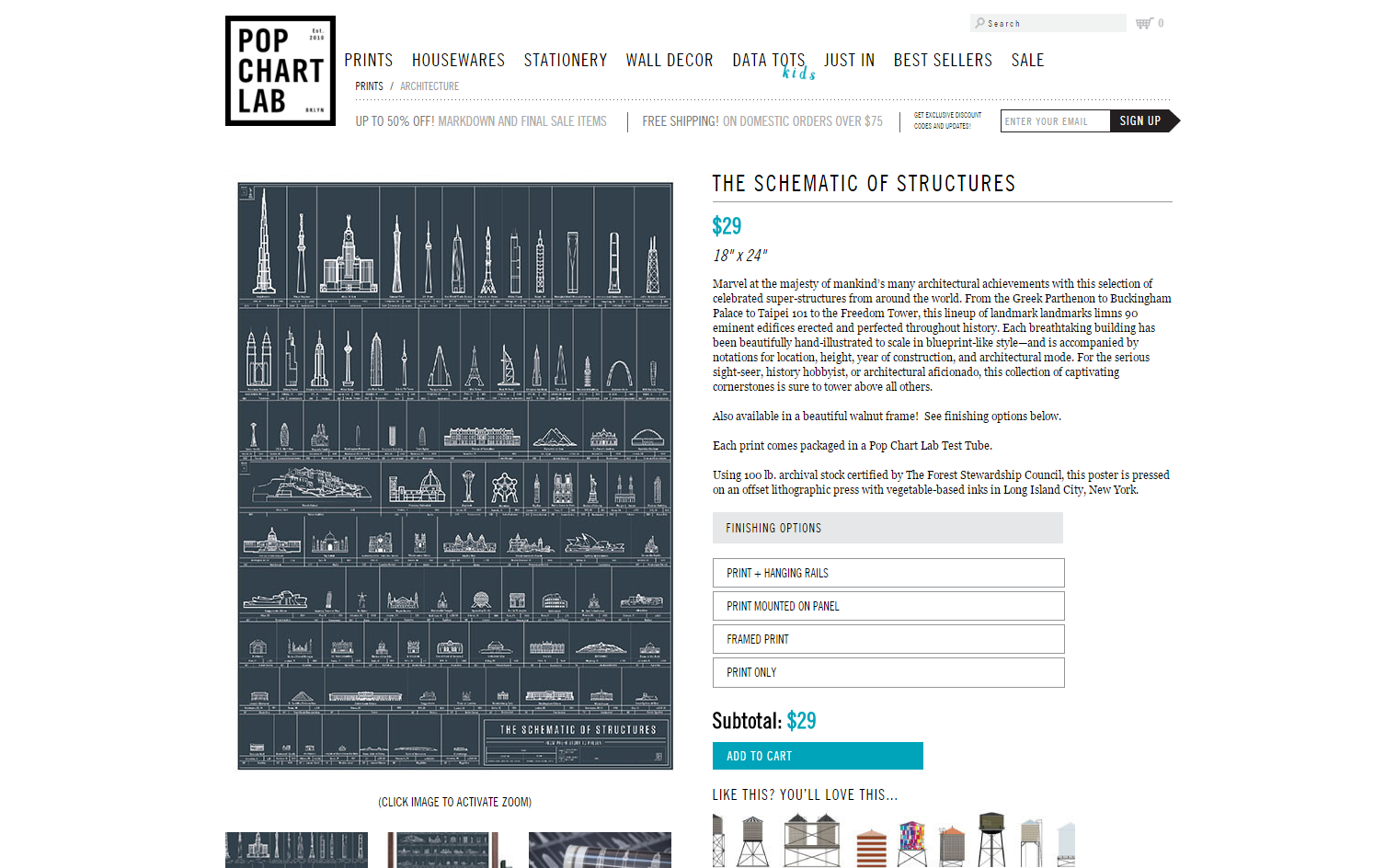
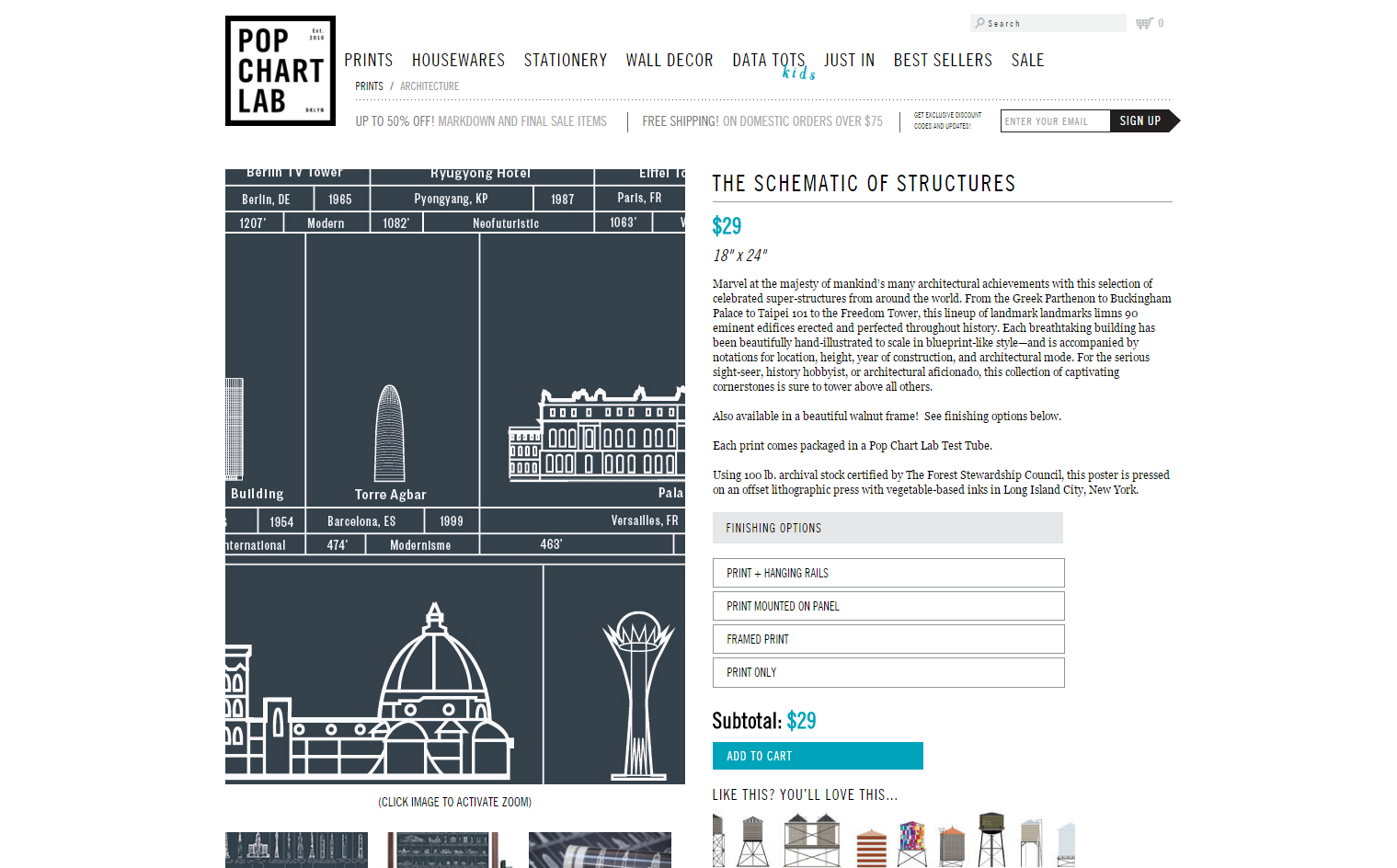
In the screenshots below, Pop Chart Lab includes an image small enough so you can see the entire print, but also includes a large image so you can zoom in and see intricate details.


The zoom function
Want to know the secret behind the zoom function? Whether it’s a click-zoom, hover-zoom or even a zoom where the product image opens in a new tab, this doesn’t actually ‘zoom’ in on the product as you would when looking at a file in a preview application on your computer. A zoom function on an eCommerce website actually displays the image at its full size, i.e., the base image.
This is why the base image needs to be larger than the product image templates, otherwise your zoom function will be no different than viewing the image on the product listing page.
ALSO ON THE PIXC BLOG: Is My Image Big Enough? The Difference Between High-Res and Low-Res
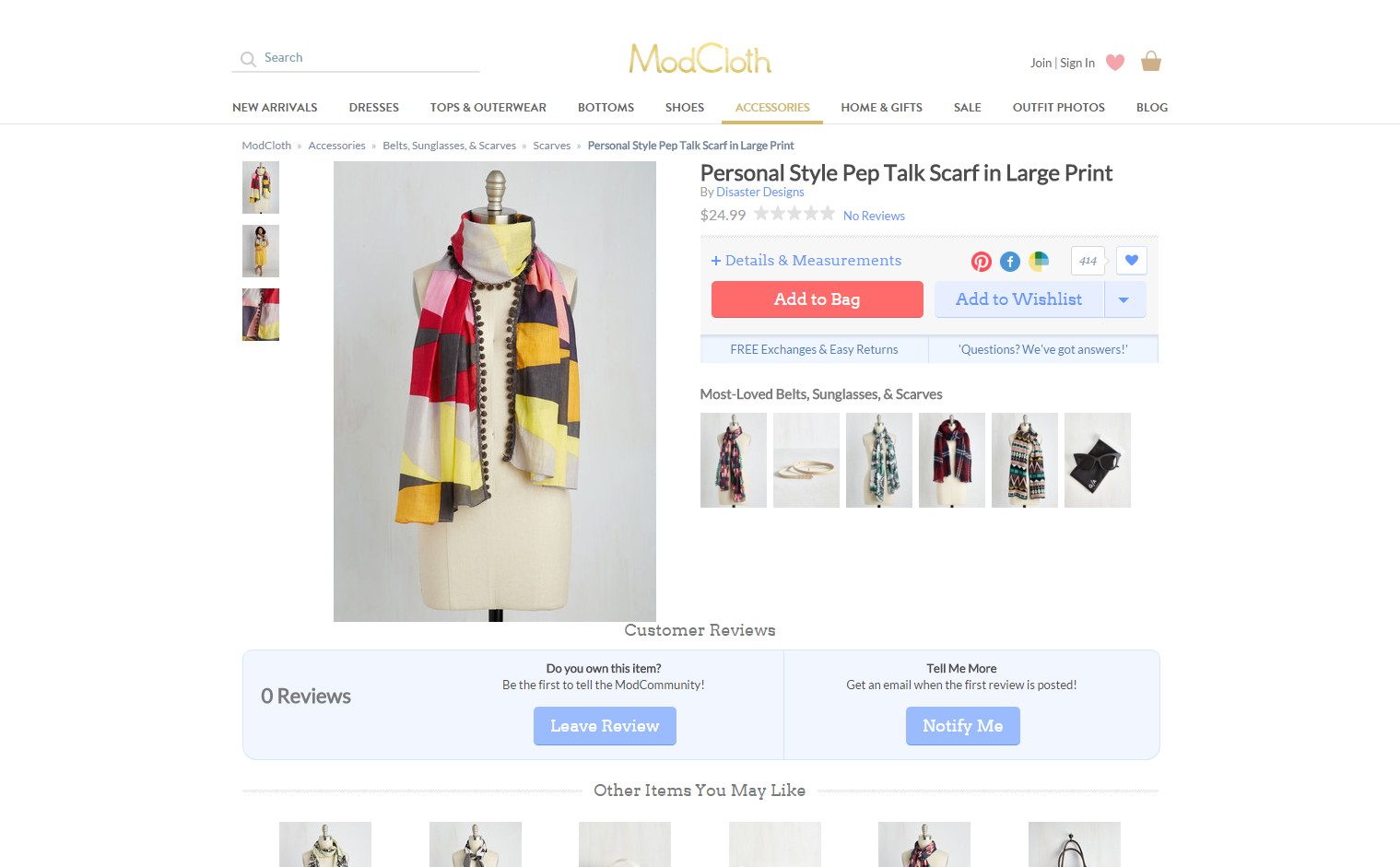
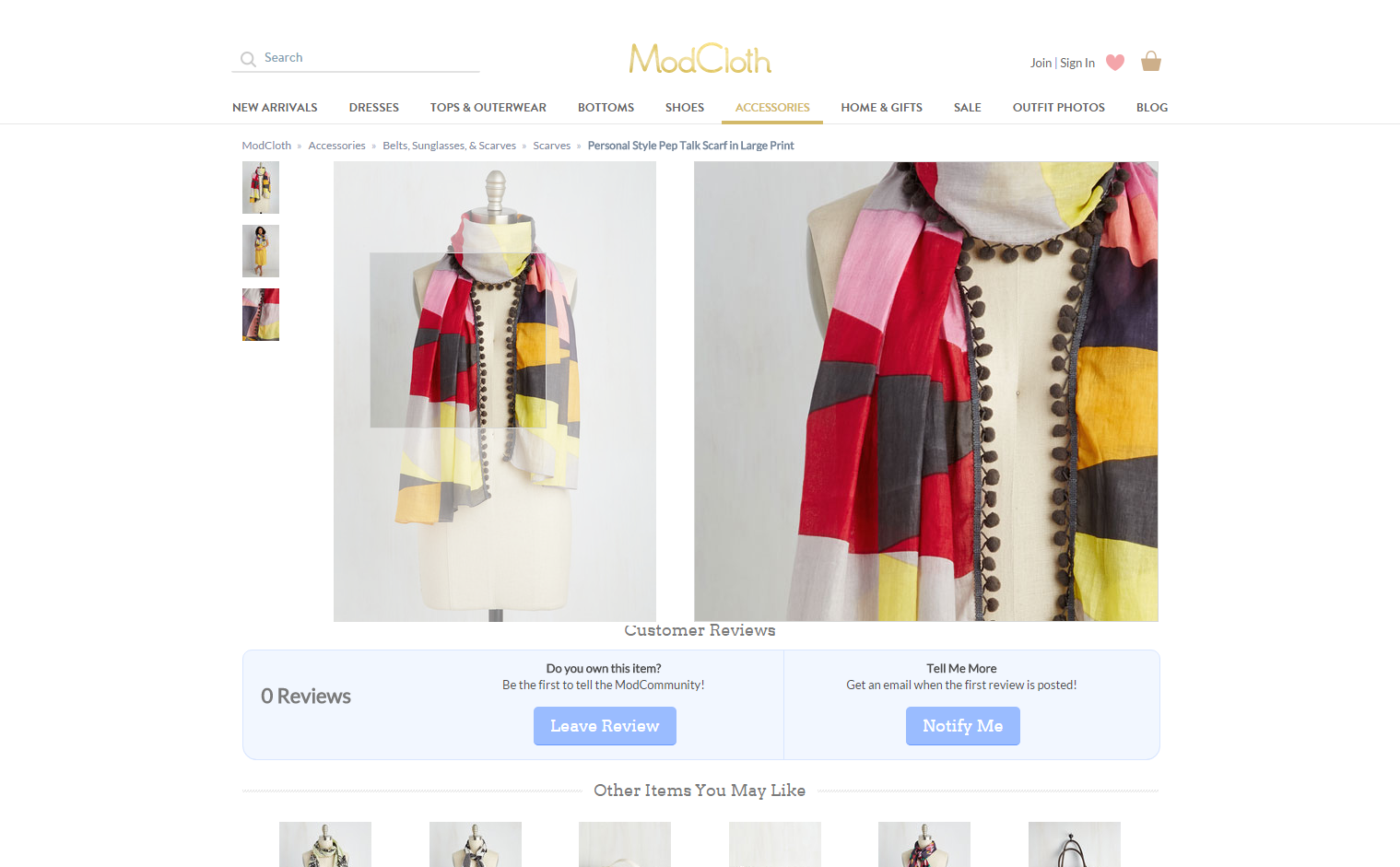
Here’s an example of ModCloth including an appropriately large photo so customers can zoom in on a beautiful scarf:
The perfect size
So, what’s the perfect size for a base image? I recommend anywhere between 1000px to 1600px on the longest side. Anything smaller won’t allow for an effective zoom, and anything larger is likely to slow your website down.
Your base images should be 1000px to 1600px on the longest side. Too-small images mean you can’t zoom, and too-large images can slow down your website. (CLICK TO TWEET)
The best way to resize your images to make them consistent is by creating a blank canvas or file in either Photoshop or Canva with the dimensions you want to use for your base image. You’ll need to drag each product image into the blank canvas, resize it accordingly and save it as a new file.
Now’s the perfect time to optimize product images
Your customers want to see big, beautiful photos in your online shop — especially because great images will help them buy more from you! Upgrade your website with great images today. It could be just the boost your store needs.