Alt text, or alternative text or alt tags, is a small but mighty tool for SEO and web accessibility. While often overlooked, getting a handle on alt text best practices is important for online store owners. This is especially true if you want to improve your user experience and search engine rankings.
Alt text describes your images for visually impaired users. But its purpose is more than that. It also helps search engines understand what your images are about, boosting your online store’s SEO. With proper use of alt tags, you’re helping your online store become more discoverable and user-friendly.
Let’s dive into everything about alt text and how you can boost your search engine rankings with a few steps.
Importance of alt text and its impact on your online store
Unfortunately, many overlook adding alt text to web images. This isn’t really surprising. Most of the time, once you upload the images to the web, it feels like the task is done, right?
However, alt text, as many people don’t know, actually serves an important role in the World Wide Web. In fact, you can even get penalized if you’re not doing this for your online store. Let’s review the importance of alt tags and their impact on your online business.
Legal compliance with accessibility standards
The World Wide Web Consortium (W3C) developed a set of guidelines called the Web Content Accessibility Guidelines (WCAG) to ensure that all ‘content’ published on the web is accessible to all users, including those with disabilities.
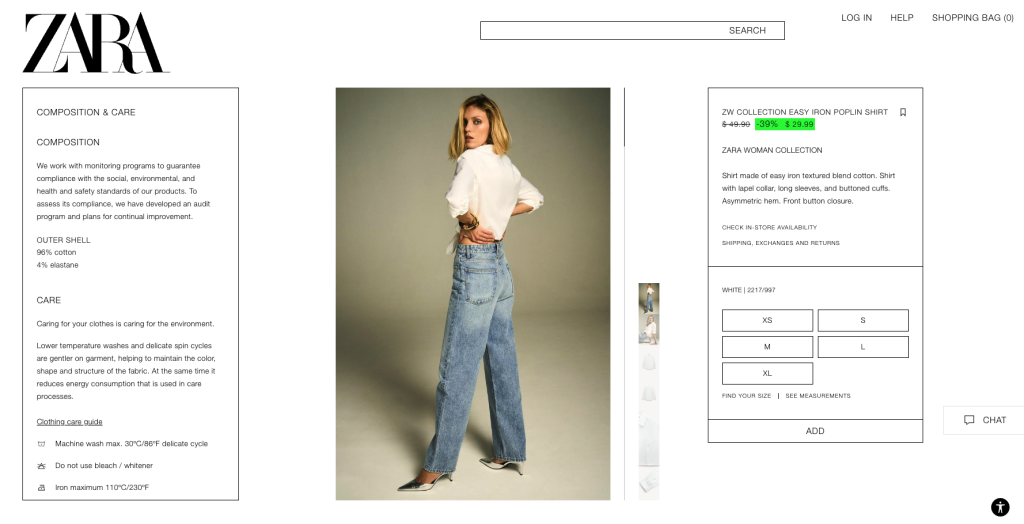
In terms of accessibility, image alt texts are used by screen readers to describe photos published on the web to visually impaired users. For instance, let’s use one of Zara’s products listed below.

This page obviously shows Zara’s product — the ZW Collection Easy Iron Poplin Shirt — being worn by a woman. Without alt tags, screen readers won’t be able to describe this product image to visually impaired users.
However, aside from making your online store more accessible, the WCAG also has legal implications. Perhaps the most popular example is the lawsuit involving Domino’s Pizza filed by a potential customer – Guillermo Robles.
According to Robles, Domino’s website and app were ‘not accessible for people who use screen readers’, which Robles claims is a direct violation of Title III of the Americans with Disabilities Act (ADA). The lawsuit specifically cited the lack of alternative text (or alt text) for graphics or images on Domino’s website and app. Domino’s eventually settled with the plaintiff in June 2022.
While it’s a given that Domino’s a big corporation. At the end of the day, it wouldn’t really hurt to be compliant with WCAG and make your online store more accessible. In fact, it might even open your store to more customers.
Alt text, search engines, and SEO
When it comes to SEO, indexing is a crucial step that search engines take to understand and rank your online store. Search engines use ‘crawlers’ to discover web pages. They then analyze the content to understand what the pages are about before they decide how to rank them.
The key term here is ‘web content,’ which generally refers to all information published on a web page, not just text. This includes images, sounds, code, metadata, and other elements. Unfortunately, search engines don’t have the ability we humans have to actually ‘see’ images. Instead, they rely on descriptive alt text to understand what that image is.
To put it simply, without proper alternative text, search engines can’t properly index your images. If they can’t index them, your images and web pages will have a lower relevance to keywords you might want to rank for. This ultimately can negatively impact your rankings.
Other impacts of alt text on online stores
The first two I discussed earlier clearly are the most crucial effects of alt text. But, if you really look into it, it relates to other things in your online business, such as:
- Effect on user experience: The term alternative text actually directly refers to its purpose, which is serving as an alternative. On the web, if there are issues with loading and, for some reason, the browser can’t load the image, the user will see the alt text instead of the image. So, if you don’t use alt text, it will not show anything. What does it mean for your online store? Well, it has an indirect effect on your SEO in terms of user experience metrics like time on site and bounce rate.
- Losing potential customers: As described earlier, alt text is used for accessibility. It goes without saying that if your website is not WCAG-compliant, you’re also reducing the chances of potential web visitors and customers. Worst-case scenario, your website may even lose its reputation for not being accessible, as is the case with Domino’s Pizza.
- Effect on page relevance: This is more related to the quality of your alt text. I’ve already described how indexing works and its relationship with alt text. But even if you’re using alt text, if it’s not properly constructed, it can still have a negative impact on your rankings, specifically if you’re trying to rank for certain keywords or search terms.
Crafting proper alt text for your web images
At this point, we’ve established why you need alt text for all the images in your online store. And you might think that it’s simple enough to do. I mean, you only have to describe images, right?
But if you read the effect of alt tags on page relevance (which, of course, affects your rankings), you’ll realize that creating effective alt text is also important.
According to Google, alt text is used alongside computer vision algorithms and page content to understand the subject matter of images. This helps Google grasp not only the image content but also the context of the entire webpage, which can boost the chances of your images appearing in search results.
Here are some alt text best practices to help you write alt text that stands out in both accessibility and SEO:
Precision and Brevity: Capture the subject matter in a few words
The goal of alt text is to describe the image accurately and succinctly. You want to skip unnecessary details and zero in on the most important key elements. Think of alt text as a tweet: short, sweet, and to the point.
For instance, instead of saying, “A beautiful large red apple on a wooden table,” keep it simple with “Red apple on a wooden table.” This approach ensures your alt text is easy to read and understand, both for screen readers and search engines.
Why is this important? Overly descriptive or lengthy alt text can be overwhelming and counterproductive. Users, especially those using screen readers, rely on alt text to quickly understand an image. Search engines, on the other hand, use alt text to index your images correctly.
By focusing on precision and brevity, you make your site more accessible and improve your SEO. Remember, the best alt text is straightforward and informative, capturing the essence of the image without going overboard.
Contextual Harmony: Seamlessly integrate your alt text with content
Another alt text best practice is making sure your alt texts should also flow naturally with the content around them, adding context and enhancing understanding. Think of it as a way to reinforce your page’s message. When you write alt text, consider what the page is about and how the image fits into that theme.
For example, if your page is about eco-friendly fashion, the alt text for a product photo of a green dress might be “Eco-friendly green dress made from organic cotton, sustainable fashion.” This not only describes the image but also ties it to the topic of sustainable fashion.
This helps users, especially those using screen readers, better understand your content. It also gives search engines more context, which can boost your SEO. Integrating alt text seamlessly makes your site more cohesive and improves accessibility and search rankings.
Keywords and Alt Text: Navigating keyword optimization wisely
If we’re talking about alt text best practices, incorporating keywords will also be included. If you want to add keywords to your alt text, make sure not to overdo it. Keyword stuffing can make your alt text look spammy and unnatural, hurting your SEO rather than help it.
For example, an alt text like “Red apple, red apple healthy eating, red apple nutrition” is overkill. It doesn’t sound natural and isn’t helpful to users. Instead, aim for relevance and readability. Your alt text should make sense in the context of the image and the surrounding content.
If featuring a product photo, such as a red apple, keep the alt text straightforward and relevant to the page’s content. A better alt text might be “Red apple on table, healthy option.” This way, the description is clear, useful, and includes the keyword naturally.
By focusing on natural language and context, you make your alt text more useful for both users and search engines. This balance helps improve your SEO without resorting to keyword stuffing. So, always prioritize clarity and relevance over cramming in as many keywords as possible.
The power of alt text generators
One thing to note about alt text is it can be a tedious process. Simple, yes. But imagine if you already have hundreds of images on your online store. Are you really going to go through them one by one to add alt tags?
Fortunately, because of the obvious need for image alt text, alt text generators are now available that can help you transform how you handle image descriptions. These nifty tools automatically create descriptive text for your images, saving you loads of time and effort.
They keep your image descriptions consistent, giving your site a professional and cohesive look. This is super handy for ecommerce sites with tons of product images.
Alt text generators also boost the user experience by providing accurate and uniform descriptions, making your site more accessible for visually impaired users. This makes your site more inclusive and easier to navigate.
On the SEO front, alt text generators are a game-changer. They churn out high-quality, keyword-rich descriptions that help search engines index your images and understand your content. This can bump up your search engine rankings, bringing more visibility and traffic to your site.
Several tools can help automate alt text creation, such as Google Cloud Vision, Microsoft Azure Cognitive Services, and Pixc’s Auto Alt Text Shopify App. These tools use AI to analyze images and generate accurate descriptions.
Alt text generators offer several key benefits that can significantly enhance your workflow and overall site performance. Here’s a quick look at how these tools can help:
- Time-Saving Efficiency: Automating alt text creation frees up valuable time, allowing you to focus on other important tasks.
- Consistency Assurance: These tools maintain a consistent narrative voice across all image descriptions, enhancing your brand’s professionalism.
- Accessibility Amplification: Generators ensure that all images are described, improving the experience for visually impaired users and complying with accessibility standards.
Pixc: Auto Alt Text Shopify App

It has always been Pixc’s mission to provide apps and services that can help merchants grow their business. One of our apps is Pixc: Auto Alt Text for Shopify.
This app is designed to help Shopify merchants effortlessly and precisely create alt text for their product images. This improves search engine rankings and enhances the accessibility of their site, making it more inclusive for all users.
Considering how tedious the process is for creating alt text for all product images, we built this app so you don’t have to worry about this anymore. This Shopify app works by analyzing all the images in your store and allowing you to set a “template” or format of your alt text descriptions through descriptions already available in your store such as your product title, vendor, etc…
By automating this process for you, the app not only saves you time but also improves the accessibility and SEO of your online store, making your content more discoverable and inclusive.
Pixc: Auto Alt Text Features
More than simplifying the process of adding alt text to your images, the Pixc: Auto Alt Text also ensures it is done with precision and customization.
Let’s explore some of the key features that make it an invaluable asset for your ecommerce business:
- Smooth integration: The app integrates smoothly into the Shopify ecosystem, making it easy to incorporate into your existing workflow.
- Works in the background: It automates the creation of alt text, ensuring every image is tagged appropriately without manual intervention.
- Customization options: The app allows customization, so you can tweak the generated alt text to match your brand’s voice and style.
Final thoughts…
No one should overlook the power of alt text. While it might seem easy to think of alt tags as “just an additional unnecessary task”, your way better doing it anyway. Why risk potential legal complications for just a simple task, right?
Fortunately, there are now a lot of tools, such as Pixc: Auto Alt Text, to help you with this. By using apps like this, you’re not only automating a very simple but tedious work, you’re also revolutionizing how you approach image descriptions.
In the ever-evolving world of ecommerce, standing out is crucial. Don’t underestimate the power of alternative text. It can provide the edge you need to outperform competitors and create a more inclusive and user-friendly shopping experience.








