Have you ever been shopping online and loved a pair of sunglasses but wanted to try them on or found a bespoke piece of furniture but wondered how it would fit in your bedroom before buying it?
The revolution in 3D and augmented reality imagery has expanded consumers’ expectations about the possibilities of shopping online.
Creating a realistic shopping experience is easier for ecommerce merchants than ever before thanks to advances in 3D and augmented reality (AR) technology that is now available on ecommerce platforms like Shopify – and as an ecommerce merchant, if you don’t start looking to expand your online imagery, you will quickly be left behind.
3D and AR Product images – Now a must-have feature
3D images have been around for a long time in cinema and TV, but the use of 3D images for ecommerce is just starting to break out of its shell.
Though it doesn’t make much sense for a $20 t-shirt, for a high-ticket item like a sofa or pram, it allows customers to get a better sense of the size, scale, and detail of the product and answer basic questions like, “Is this too big for my apartment’s elevator?” before making the expensive purchase.
A stroller is such a great use case for AR shopping. How big is it? How much space does it take up on a sidewalk? Will it fit in my car?
You have to try this out: https://t.co/ZfMFb3KafV pic.twitter.com/oHX2Lhq8KF
— Daniel Beauchamp (@pushmatrix) June 24, 2019
It brings online products to life like never before.
In fact, this is quickly becoming a ‘must-have’ feature for ecommerce stores. 95% of shoppers prefer an interactive 3D representation to video playback, according to research by Cappasity.
Russia’s biggest luxury department store, TSUM, increased their conversion rate by nearly 40% for products that had been digitized in 3D.
But developing augmented reality apps like IKEA Place take roughly 3-5 months and cost between US$66,000 to US$114,000 to make. Obviously not everyone can afford that – and not everyone will download an app to get an augmented reality view of a product!
So what about you, as a smaller merchant; how can they get in on the action?
Shopify recently launched Shopify AR, which allows merchants like yourself to create and embed 3D models of your products on your website so that your customers can view the product in AR.
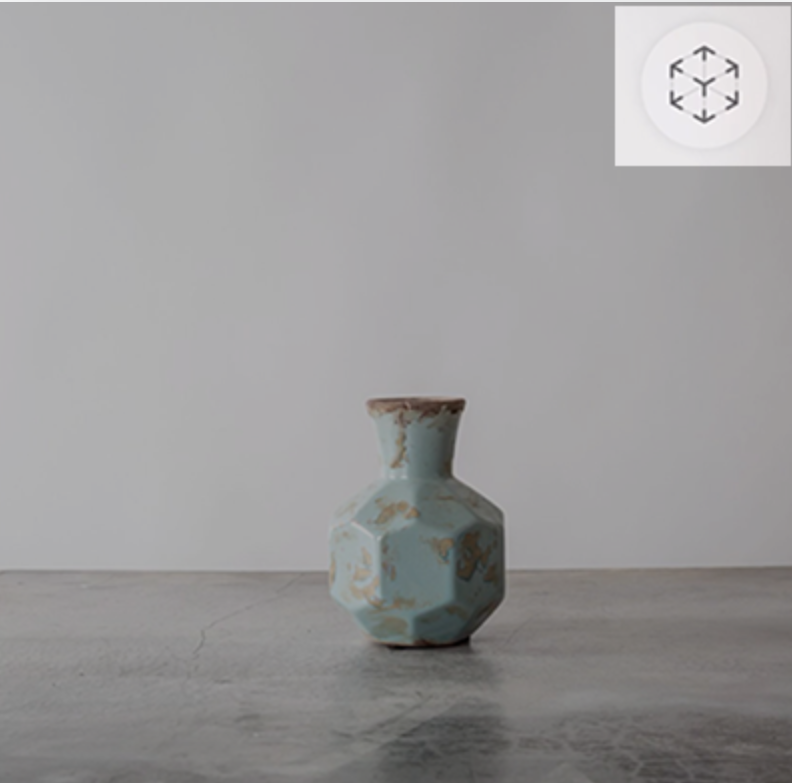
This Magnolia vase or Pure Cycle bike are both great examples of how the final AR image will look on your website. But there is one catch: augmented reality is only supported on iPhone on iOS 12+ at the moment, meaning customers using smartphones that don’t support that operating system will miss out.
Basic steps to use Shopify AR
Shopify AR is powered by 3D Warehouse. After installing the 3D Warehouse app, there are four basic steps to start selling products using AR visualization:
1. Create a 3D model of your product
3D models for Shopify AR can be created by a Shopify Expert, with prices starting at US$100 per model, using photos and measurements of your product.
You should provide a minimum of six photos of the product – one of the front, back, sides, top, and bottom. Make sure to take extra photos of any unique details or textures.
The pictures should be high-quality, so avoid using a mobile phone camera. For large products like furniture, use a camera with a 50 mm lens. For small to medium-size products, use a 70 mm or 100 mm lens.
And of course, ensure that the product is well lit and in focus.
2. Include detailed measurements of your product
Along with the pictures, you need to submit simple, clear and detailed measurements of your product. This should be accompanied by a diagram to show where the measurements were taken from.

Shopify’s AR Warehouse requires users to submit detailed measurement in order to achieve accurate AR images
For example,
- ‘1: The height of the vase is 50 mm’;
- ‘2: The top of the vase to the bottom of the neck is 30 mm’.
You should include any technical drawings or CAD files of your product, as well.
3. Upload the 3D model to your Shopify shop
After you have created the 3D model, you need the 3D Warehouse app. The Shopify AR team suggests that you upload two 3D model file types – a .usdz file for customers using the Safari browser on iOd 12, and a .glft or .glb file in order to prepare your online shop for future AR and 3D developments.
Don’t forget to edit your theme code to enable AR Quick Look!
4. Finally, add the AR badge to let people know!
The AR badge overlay lets customers know that they can view your product in 3D. You can do this in your theme code.

Alternative ways to create 3D and AR images
The process of posting 3D images on a Facebook wall is much easier than with Shopify; all you need is a dual-lens smartphone – i.e. with two separate rear cameras, like the iPhone 7 Plus and above – and share it as a 3D photo on Facebook. It will then appear in your feed as a 3D photo that you can scroll, pan and tilt.
More ecommerce and social platforms are getting in on the action: Instagram recently announced that they will let consumers to “try on” products virtually on the platform before buying them by using AR.
The social media channel uses Spark AR but the new feature is currently being piloted by cosmetics brands MAC Cosmetics and NARS Cosmetics and glasses retailers Warby Parker and Ray-Ban, so there is not much information about how to create 3D content on the site just yet.

Spark AR integration on Instagram allows shoppers to virtually test products before purchasing
Now is a good time to experiment with 3D and AR visualization to see how it fits into your brand narrative, and how you can use the new and exciting software to show off your products in the real and virtual worlds.








