If you’re planning on building a Shopify store, using their easy-to-use website designer and app store is a great way to build your ecommerce site and sell your products online. But a great online store is only as good as the visual content you’ll use.
The photos you will use play an important role in increasing conversion rates and helping you sell more. It goes beyond aesthetics. And with Shopify, there are some basic things you need to have in mind.
In this blog, we’ll go over the official guidelines for different types of Shopify images and media, as well as other tips to help you optimize your visual content.
Official Shopify Image Sizes Guidelines
Before you even think about ways to optimize your product media, you should ensure that the photo you’ll be using follows Shopify image sizes guidelines.
Here’s a rundown of the basic things you need to know:
Product Image Size
Product images will be the core of your product listings. They impact how shoppers perceive your product and your brand. Since they can’t try out the item in person, they rely on product photos to get a sense of what they are getting.
The best way of creating a positive shopping experience is to present your product by removing the confusion and uncertainty about what the shopper can expect from your products.
So it’s essential to make sure that you follow Shopify image sizes guidelines for product photos.
- Max Dimension: 4472 x 4472 pixels
- Max File size: 20 MB
- Shopify recommended size for square images: 2048 x 2048 pixels
- Minimum size: 800 x 800 pixels in size, for zooming capabilities
Collection Image Size
Shopify recommends collections based on gender, color, type, size, sale, and seasonal collections. In addition, image sizes need to stay consistent throughout the gallery regarding height-to-width ratios. Otherwise, they could mess up the layout of your collection page.
- Max Dimension: 4472 x 4472 pixels
- Max File size: 20 MB
- Shopify recommended size or square images: 2048 x 2048 pixels
- Height-to-width ratios must always be the same
Logo Image Size
Depending on your Shopify theme or custom site layout, your logo may appear in different places on your site. For example, it can be positioned at the top and center of your homepage. It can be featured in the footer of many Shopify store pages for enhanced brand visibility.
That is why using a square logo image (1:1 in ratio) is the safest choice to ensure that your logo looks good anywhere on your page.
Logo size guidelines:
- Max Shopify logo size: 450 x 250 pixels
- Recommended resolution for a square logo: 200 x 200 pixels
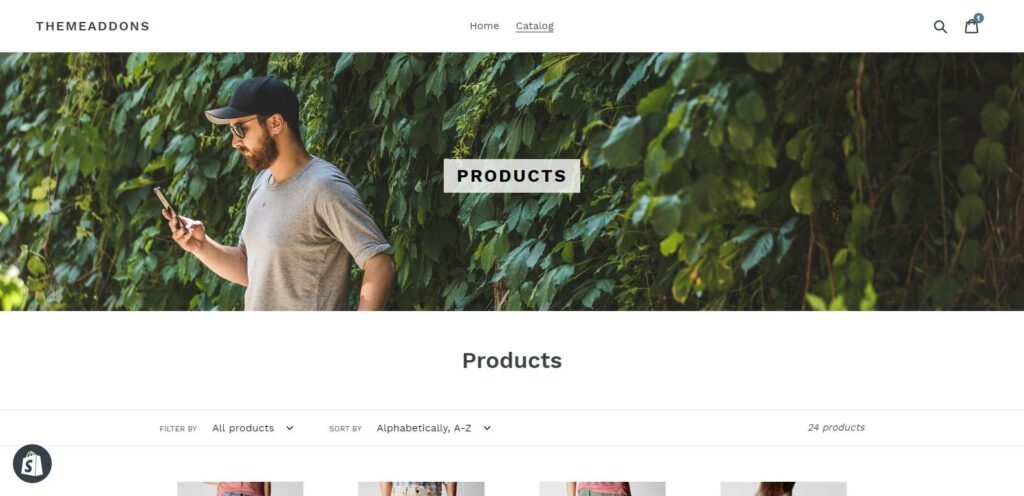
Header Image Size
Sometimes you want to add extra information in the header block on the Shopify theme. It could be a secondary logo, promotion, catalog sections, or search buttons.
- Maximum height of the header block: 250 pixels
- Recommended height: no more than 120 pixels
Banner Image Size
Similar to the header Shopify image sizes, the size you use for your banner is dependent on the Shopify theme you use. Most of the time, the themes already have a specific size recommendation for banners.
For the best buyer experience, following your theme’s suggested size is recommended. For example, Shopify’s Brooklyn theme recommends a size of 1800 x 1000 pixels.
Slideshow Image Size
Shopify slideshow images will have a landscape orientation. The critical thing to remember is how the slideshow looks on different devices. For example, switching between mobile and desktop will display them slightly differently to accommodate the difference in screen size, and sides may get cropped. So make sure your images are aligned in the middle.
- Recommended size: 1200 to 2000 pixels width, and 400 to 600 pixels height.
- Make all your slide images aligned in size
Tips to Optimizing Your Shopify Photos
If you don’t optimize your Shopify image sizes correctly, your store can feel messy, unorganized, and unprofessional. This can tank your conversions and online sales. There is one thing at the core of it all – image sizes.
Basic things to know
- Compress your images. To help with SEO and site speed, resize your image sizes and compress them into smaller file sizes.
- Zooming capabilities. Find a balance between large enough images so users can zoom in and those in optimum sizes so they don’t take too much space.
- Responsive images. Make sure your images are optimized for all devices. This allows shoppers to visualize the product better and enhance their overall shopping experience.
- Adding alt text – Adding text descriptions to your images is a powerful source of organic traffic. To help automate this process, you can use Pixc’s Auto Alt Text app.
Resizing your photos for optimization
Most people don’t know that resizing can take on different forms. For example, you can resize an image (change its image resolution) without affecting the dimension of the image. You can also change the image aspect ratio (from 4:3 to 1:1) to help you make your images across your website uniform.
Without understanding how resizing works, you might end up screwing up your images. So how to do it right? First, let’s get familiar with some common image terminology.
- The pixel (px) dimensions of an image tell you how many total pixels (dots) the image is made up of. It helps you get a sense of how many pixels are in your photo, giving you an idea of its quality.
- Resolution is the fineness of detail in a digital image and is measured in pixels per inch (ppi). This refers to how many pixels are displayed per inch of an image. High-res images mean higher ppi, resulting in high-quality, crisp images but with bigger file sizes.
- An aspect ratio describes the ratio between the width and height of your image. For example, a 1200x1600px image has a 3:4 aspect ratio.
- File size refers to the measurement of data a specific file contains (in this case, your photo). It tells you how much space it takes up.
You can resize your image by changing any of the things mentioned above. But the bottom line lies in the goal you want to achieve. Here are Pixc’s recommendations when resizing photos for any ecommerce website.
Speed up your site
Site speed is essential not just for SEO but also for your buyer’s website experience. Yes, high-quality visual content is important to your store. But if the visual contents on your website are taking too much space, it will affect your site’s loading speed.
How to solve:
- Resize your visual contents by lowering their file sizes, ideally without changing its resolution or ppi.
- You can use Compressor.io to do this without affecting the quality of your images. This tool helps you reduce the file sizes of your images without changing the pixel dimensions and aspect ratio of your product photos.
Create uniform and professional product pages
Can you imagine yourself buying from an online store with messy product pages? Probably not, right? It’s the same for your buyers. That is why you must spend time ensuring your product pages look good. It also helps your potential buyers find your products more accessible and faster.
How to solve:
- Make sure to use high-resolution images. Just high enough to ensure zooming capabilities. Ideally, your pictures should not be less than 1200 pixels on any side.
- Use the same aspect ratio for all your images. If not possible, at least the hero images. Our Photo Resize app on Shopify can help you achieve this in a matter of minutes.
- Do not try to enlarge a photo. When you resize a photo larger than the original, you’re stretching the pixels per inch, thus deteriorating your image’s quality. This typically results in either a very pixelated or very soft and blurry-looking image.
Bonus tip: Have the same image background. By default, use a white or transparent background. If you’re unsure how to do this, try our Image Editing On-Demand app on Shopify. You’ll get five (5) bonus images when you install the app the first time.
Formatting Product Photos for Shopify
Images not only help with your SEO and website traffic it also directly impacts your potential customers’ buying decisions. Using correctly formatted quality photos helps give your store a professional and well-rounded look with excellent zooming capabilities.
Knowing which format of an image will result in better image quality and faster website load times. That’s why it is essential to familiarize yourself with different image formats.
Image Orientation for Your Store
We previously mentioned using the same aspect ratio (hence image orientation) to your store to help improve the buyer experience. But, how do you choose which orientation to use for your products?
Square – Perfect for any product. If you have a merchandise store or are selling different types of products, this is the safest image orientation.
Landscape – Landscape images are great for large products. Usually, it’s best suited for furniture, appliances, or tools.
Portrait – This image orientation is best suitable for apparel, jewelry, shoes, and accessories.
Types of Product Images to Use
Hero image. Mostly shot on a white or neutral-color background, the product-only images include the ‘hero’ item in different angles to help buyers make a purchase decision. Make sure that you use the same aspect ratio for your hero images.
Lifestyle photo. Lifestyle product photography shows your product in context, as part of a lifestyle complemented by related objects, instead of product-only images. They show your customers how great their lives will be when they own and use your fantastic products.
Infographic. Infographics allow you to visually show your customers what the features and benefits of your product look like. It’s sometimes hard to put what makes your product special into just words. But by using infographics, you can point to or highlight different parts of your product and explain why it’s so important.
Detail Shots. Detail shots are essentially zoomed-in shots of your product. This type of product photography is the perfect way to highlight the best features and angles of your products for your potential consumer.
Scale Shot. When shopping online, your consumers cannot physically handle your products or try them on for size. The scale shot can allow your potential buyer to perceive the sizes visually your products come in.
Shopify Images on Mobile
Mobile shopping is predicted to grow 68% by 2022. By 2022, mobile shopping will be worth over $420 billion in the USA alone. That’s why having an optimized mobile presence is a must.
Customers expect a well-designed shopping experience that’s as seamless as possible. They want to be able to access their account information, browse products and make purchases any time and from anywhere. In short, they want a mobile experience that’s as good as it gets.
So when optimizing images for mobile, there are some things to have in mind:
- Shopify automatically optimizes your store for mobile – but “giving them a hand with thoughtful file sizes can mean an even smoother shopping experience.”
- The manageable file size will keep loading times to a minimum and reduce blurriness from Shopify’s optimizing process.
- Because of this optimization, square images and centering your product vertically and horizontally is best.
Adding 3D Photos and Videos
You can upload a 3D model or a video to your product page. This gives customers a better idea of what the item looks like in its entirety. Videos can provide a more engaging customer experience, as you can use them for explainer videos, testimonials, teasers, and product demonstrations.
The creation of both is more costly compared to traditional product photography. But it can bring more benefits in the long-term as fewer images are needed to showcase the product.
- Is it worth it? Yes – it will make your website stand out.
- Things to consider:
- Video and 3D production can cost a lot in terms of time and money. Do you have the budget?
- These are pretty heavy, which means longer load times, especially in areas with bad internet connection. Will your customers wait?
- These are only available in specific themes: Brooklyn, Debut, Narrative.
- Remember, there is a limit to the number of videos and 3D models that you can add to your website, depending on your plan.
Conclusion
- Before uploading product images for Shopify, make sure you understand the official Shopify image sizes guidelines.
- Think about adding video and 3D if you have the budget and resources – but consider how it might impact your customers’ online shopping experience (especially if many of them shop on mobile in areas with poor connectivity).
- If you remember one thing: optimize without compromise! Optimize the images as much as possible without compromising the zoom or pixelation of the image.